相遇皆是缘分
配套 视频
一、准备必要的工具
一、准备必要的工具
Git工具
Git的官方网站下载:https://git-scm.com/
国内镜像下载:https://npm.taobao.org/mirrors/git-for-windows/v2.22.0.windows.1/Git-2.22.0-64-bit.exe
【建议使用国内镜像下载,速度最快!下载后请安装】
Git 检测
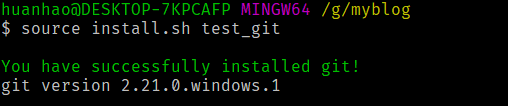
命令:source install.sh test_git 出现图片似类的版本号则成功

node.js
https://npm.taobao.org/mirrors/node/v12.10.0/
下载 node-v12.10.0-x64.msi 【不要下最新版的,视频教程有些小问题】
node.js检测
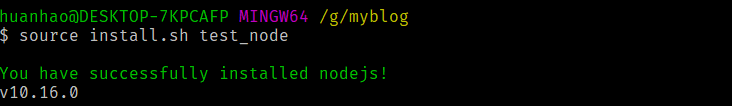
命令:source install.sh test_node 出现图片似类的版本号则成功

【环境配置】
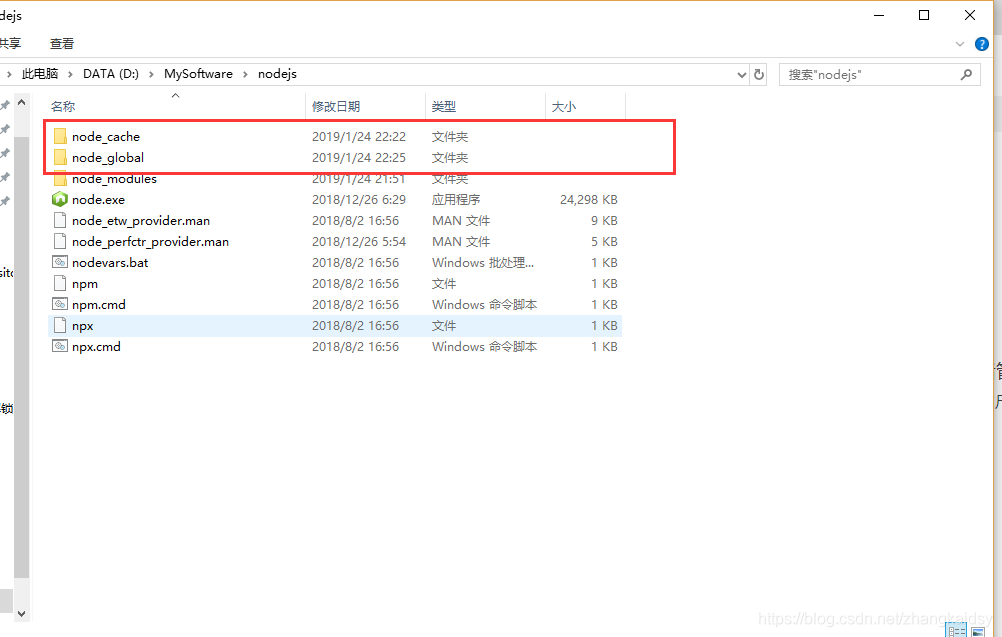
在NodeJS安装目录下创建 node_cache 和 node_global 两个文件夹

DOS 命令
1
2
| npm config set prefix "D:\MySoftware\nodejs\node_global" (路径写自己的)
npm config set cache "D:\MySoftware\nodejs\node_cache" (路径写自己的)
|
配置环境变量 PATH
1
2
3
| 我的电脑->右键->属性->高级系统设置->高级->环境变量
新建 NODE_PATH 系统变量 路径 "D:\MySoftware\nodejs\node_global\node_modules" (路径写自己的)
更改用户path变量 路径 "D:\MySoftware\nodejs\node_global" (路径写自己的)
|
二、配置 Github
Github 官网:https://github.com/ 注册 建库
库名 : name.github.io 这里的 name 自己 Github 的 名子
三、本地部署与github部署 及 个性化设置
B站 up 主 Luckyzmj https://github.com/LuckyZmj/LuckyBlog
1
2
3
4
5
6
7
8
9
10
11
| hexo clean
hexo g
hexo s 本地
hexo deploy 部署到git
hexo s -g
hexo d -g
|
生成SSH添加到GitHub
生成SSH添加到GitHub,连接Github与本地。
右键打开git bash here,然后输入下面命令:
1
2
| git config --global user.name "注册GitHub用户名"
git config --global user.email "注册GitHub的邮箱"
|
用以下两条,检查一下你有没有输对
1
2
| git config user.name
git config user.email
|
然后创建SSH,一路回车
1
| ssh-keygen -t rsa -C "注册GitHub的邮箱"
|
这个时候它会告诉你已经生成了.ssh的文件夹。在git bash中输入
将输出的内容复制到框中,点击确定保存。
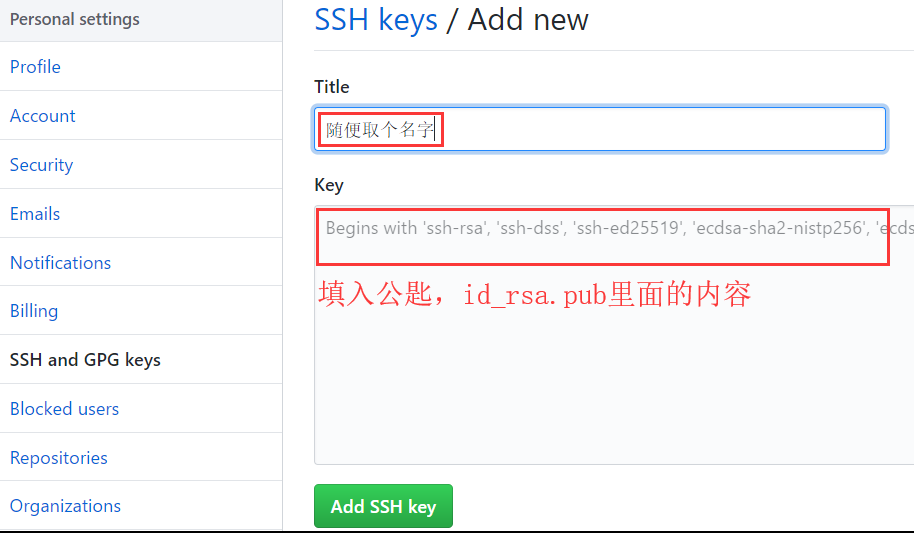
打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便取一个都可以,把你的id_rsa.pub里面的信息复制进去。如图:

在git bash输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。
将hexo部署到GitHub
将hexo生成的文章部署到GitHub上,打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
找到如下配置进行修改:
1
2
3
4
| deploy:
type: git
repository: https://github.com/LuckyZmj/LuckyZmj.github.io
branch: master
|
repository修改为你自己的github项目地址即可,就是部署时,告诉工具,将生成网页通过git方式上传到你对应的链接仓库中。
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
1
| npm install hexo-deployer-git --save
|
然后就可以部署提交到github,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了
1
2
3
| hexo clean
hexo generate
hexo deploy
|
其中 hexo clean清除了你之前生成的东西。 hexo generate,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
avatar-路过图床 :https://imgtu.com/
Visual Studio Code : https://code.visualstudio.com/
打开 在Blog文件下 _config.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| 5.
title: Luckey
subtitle: 'Luckeyの博客'
description: '本科 | 计算机科学与技术 | 网络安全'
keywords: 'luckyzmj 计算机 网络安全 渗透测试' # 关键字
author: Luckey # 博主名称
16.
url: http:
131.
deploy:
repo: # git@github.com:LuckyZmj/LuckyZmj.github.io.git # git@github.com:wuwuwuuu/wuwuwuuu.github.io.git
136. (部署github 后再来) # 网址:https:
baidu_url_submit:
host: www.luckyzmj.cn # 在百度站长平台中注册的域名
token: xxxxxxxxxxxxxxx # 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
160.
lazyload:
enable: false # 是否开启图片懒加载
onlypost: true # 是否只对文章的图片做懒加载
loadingImg: https:
【模型宠物】 添加
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
model:
# 这是宠物模型 对应命令
use: live2d-widget-model-chitose
display:
# 设置模型的位置
position: left # left 左边 right 右边
width: 150 # 模型大小 宽度
height: 300 # 模型大小 高度
mobile:
show: true # 手机显示开关,建议关闭
react:
opacityDefault: 1
opacityOnHover: 1
|
模型宠物 命令:
1
| npm install --save hexo-helper-live2d
|
CSDN 执念 各种模型预览
1
| npm install live2d-widget-model-tororo 对应的模型命令
|
在Blog\themes\matery 文件下打开 _config.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
| 86.
time: # 时间改成自已博客开始时间
enable: true
year: 2019 # 年份
month: 10 # 月份
date: 25 # 日期
hour: 00 # 小时
minute: 00 # 分钟
second: 00 # 秒
116.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 听听音乐
autoHide: true # hide automaticaly
server: tencent # require music platform: netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),baidu(百度音乐)
type: playlist #require song, song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)
id: 1776127550 #require song id / playlist id / album id / search keyword
fixed: true # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
hideLrc: true # 隐藏歌词
182.
favicon: https:
logo: https:
188.
indexbtn:
enable: true
name: Github
icon: fab fa-github-alt
url: https:
197.
socialLink:
github: https:
email: 16463223@qq.com #自己的邮箱
facebook: # https:
twitter: # https:
qq: 16463223 #自己的qq号
weibo: 6788560391 # https:
zhihu: # https:
rss: true # true、false
225.
reward:
enable: true
title: 你的赏识是我前进的动力
wechat: # 微信二维码图片链接 # /medias/reward/wechat.png
alipay: # 支付宝二维码图片链接 # /medias/reward/alipay.jpg
268.
profile:
avatar: https:
career: 本科 | 计算机科学与技术 | 网络安全 # 计算机科学与技术 | 程序爱好者
introduction: The harder you work, the luckier you will be # 一切的一切,时间会给我们答案!
276.
myProjects:
url: https:
298.
mySkills: #根据自己的情况写
enable: true
data:
web:
background: 'linear-gradient(to right, #FF0066 0%, #FF00CC 100%)'
percent: 80%
无线:
background: 'linear-gradient(to right, #9900FF 0%, #CC66FF 100%)'
percent: 50%
Python:
background: 'linear-gradient(to right, #2196F3 0%, #42A5F5 100%)'
percent: 60%
PHP:
background: 'linear-gradient(to right, #00BCD4 0%, #80DEEA 100%)'
percent: 90%
SQL:
background: 'linear-gradient(to right, #4CAF50 0%, #81C784 100%)'
percent: 70%
HTML:
background: 'linear-gradient(to right, #FFEB3B 0%, #FFF176 100%)'
percent: 70%
390.
valine: # 网址:https:
appId: Ucrxxxxxxxxxxxxxxxx-xxxxsz
appKey: zPsLxxxxxxxxxxxxxxerLmd
enableQQ: 16463223 # 改为自己的QQ号
673.
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度
sub1: 越努力,越幸运 #修改为自己的文字
sub2: The harder you work, the luckier you will be #修改为自己的文字
698.
icp:
enable: true # false
url: http:
text: 闽ICP备xxxxxxx号-1 # 备案信息
|
修改windows
Blog\source\Windows 打开 configs.js
1
2
3
4
5
6
7
8
9
10
11
12
|
softwareName: 'Luckey',
version: "1.0.0",
iconBtnStart: 'html5',
author: 'Luckey',
contactInformation: 'QQ:16463223',
officialWebsite: 'http://www.luckyzmj.cn',
welcome: '本网站UI由 YLUI 强力驱动\n更多信息://ylui.yuri2.cn',
copyrightDetail: '仅用于个人用户学习使用',
otherStatements: '',//其他信息(可留空)
|
Blog\source\Windows \saves 打开 basic.json
1
2
3
4
5
| 223.
"content": "https://s1.ax1x.com/2020/05/17/YR20js.jpg", # 猫头
244.
"url": "http://www.luckyzmj.cn", # https:
|
Blog\source\Windows\res\js 打开 yl-render.js
1
2
3
| 419.
YL.msg("Luckey's Windows", 'Hello,你好,欢迎来到 Windows 小分站!<br/>个人主页:' + '<a style="color: white" target="_blank" href="http://www.luckyzmj.cn/"> www.luckyzmj.cn </a><br />本网站 UI 由 ' + '<a style="color: white" target="_blank" href="https://ylui.yuri2.cn"> YLUI </a> 强力驱动<p>欢迎使用支付宝扫描二维码对作者进行捐赠~<br/><br/><img style="width: 100%" src="/medias/reward/alipay.jpg"/></p>');
|
快捷导航页面个性化
Blog/source/tools 打开 index.html
1
2
3
4
5
6
7
| Luckey 替换为 自己的名字
http:
11 60 62
图片地换成自己的
|
友情链接
Blog/contact 打开 index.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| ---
title: 留言板
date: 2019-10-25 00:00:00
type: "contact"
layout: "contact"
---
## 畅所欲言
---
在这里可以留下你的足迹,欢迎在下方留言,欢迎交换友链,一起交流学习!
## 友链
---
Luckeyの友链信息 # wuwuwuuuの友链信息
博客名称: Luckeyの博客 # wuwuwuuuの博客
博客网址: http:
博客头像: https:
博客介绍: The harder you work, the luckier you will be # 自己的话
|
Blog/suorce/_data 打开 friends.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| [
{
"avatar": "https://s1.ax1x.com/2020/05/17/YRWsYT.png", # 头像
"name": "Luckey", #姓名
"introduction": "越努力,越幸运", # 自己的名言
"url": "http://www.luckyzmj.cn", # 访问的网址
"title": "访问主页"
},{
"avatar": "https://sunhwee.com/hwsun.jpg",
"name": "洪卫の博客",
"introduction": "UESTC CVer",
"url": "http://sunhwee.com",
"title": "访问主页"
}
]
|
更改视频
Blog\themes\matery\layout 打开movies.ejs
1
2
3
| 61.
src="//player.bilibili.com/player.html?aid=2979186&cid=4667585&page=1" scrolling="no" border="0"
地址改成自己喜欢的视频地址
|